从植物角度:苗木品种设计手法的分析图纸和模型的推演号苗指导施工落地等不同的阶段中去审视、分析落地项目。
一、青岛龙湖天钜大区
① 应用品种:
花乔/色叶乔:玉兰、紫叶李、染井吉野樱、山楂、山杏、山桃、鸡爪槭、红枫等;
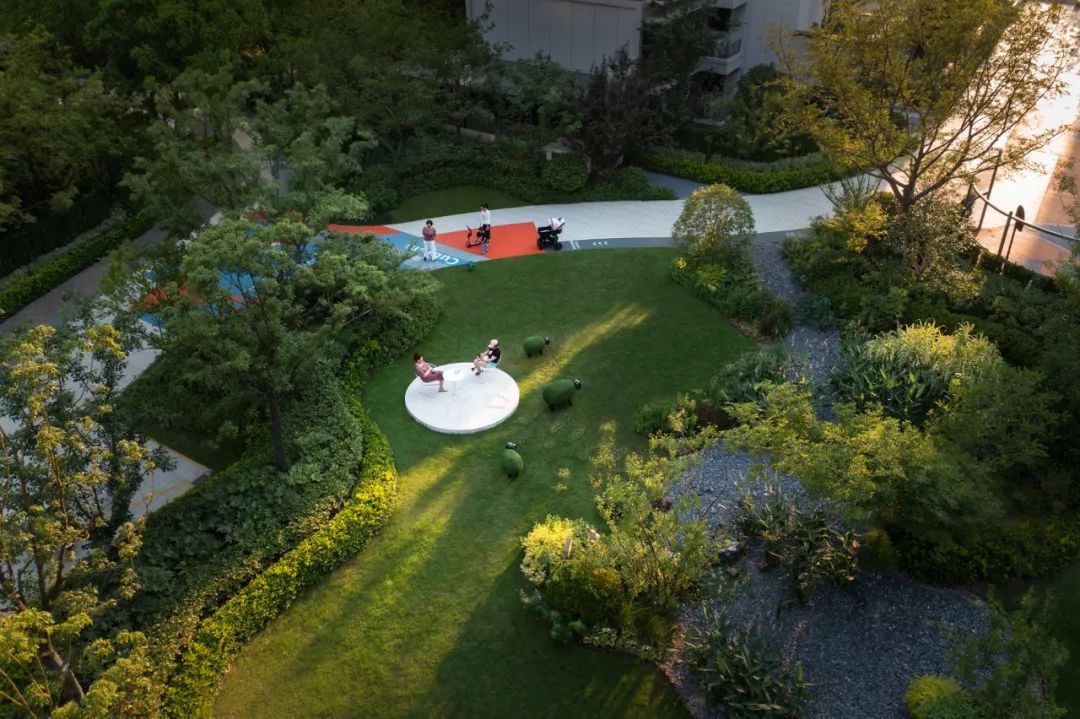
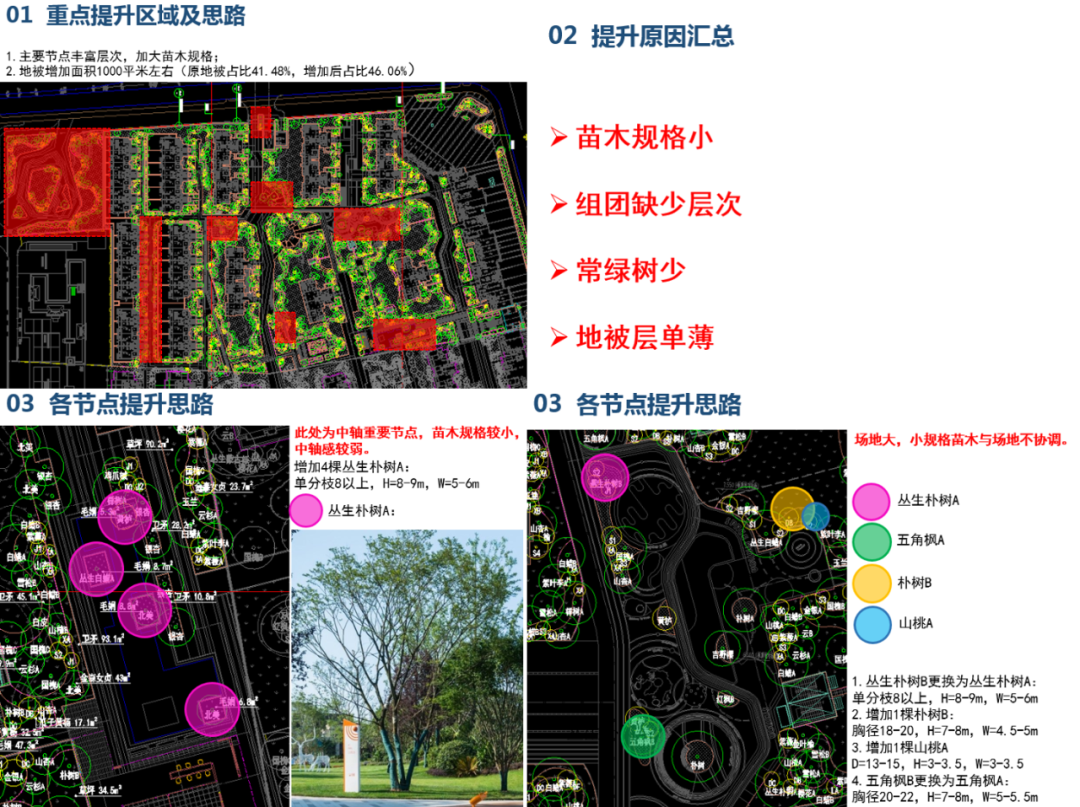
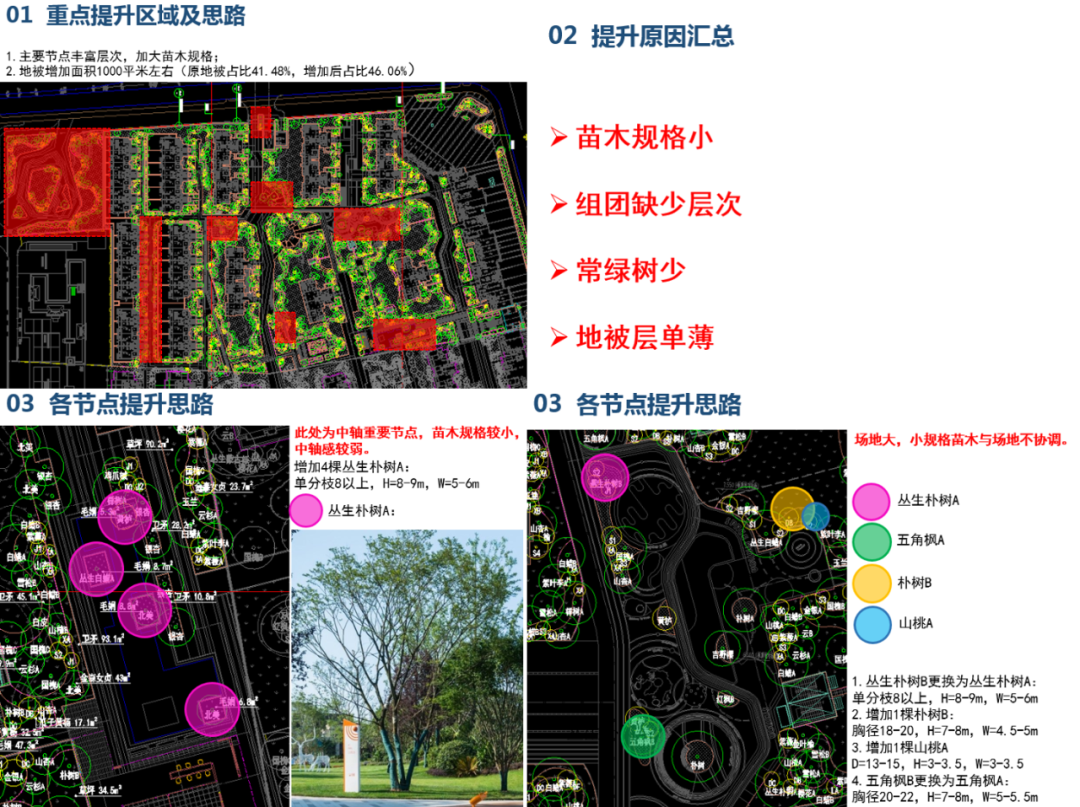
种植设计以多层次组团为主,以对景转角要组团、活动场地要围合、草坪空间要完整、人行路径有林荫为设计原则,营造沉浸式、自然态的软景空间,目之所及绿意盎然 。
自然曲线绿篱能相对准确的定位组团的主次和节奏,以及骨架乔的点位(如红圈)。

针对现场已完成情况,点对点的方案效果提升指导。



二、青岛龙湖舜山府大区
① 应用品种:
花乔/色叶乔:紫玉兰、紫叶李、山杏、山桃、日本晚樱、山楂、鸡爪槭、红枫等;
几何巷道两侧的种植宽度较窄的情况,采用绿篱压边式手法;种植宽度较宽的情况,采用几何绿篱和铺装边界之间预留等宽草坪的手法或自然曲线式设计手法。部分自然曲线式园路/活动场地的绿篱与铺装边界之间预留等宽草坪。
及时记录巡场报告,快速沟通,提出问题并解决问题。






三、常州旭辉都璟花园大区
① 应用品种:
花乔/色叶乔:垂丝海棠、樱花、红梅、红枫、鸡爪槭等; 花境:美人蕉、千层金、鼠尾草、黄金菊、百子莲、火星花、水果兰、毛鹃、金边阔叶麦冬、火焰南天竹、八仙花、银叶菊、矾根、玉龙草等。入户景墙做花境配置,选用多年生宿根花卉,且常绿品种与落叶品种搭配设计,兼顾四季的效果。
巷道/园路采用多层次等宽式绿篱的配置手法(常见3层),用整形绿篱做结构的框架,中间穿插不同颜色或形态的灌木,前低后高搭配。

雨水花园:花境式做法,中心留白区域满铺砾石,并且二次利用枯死的树桩、树枝等做装饰,保证功能性的同时又美观。

③ 落地效果展示:
四、济南鲁商金茂府
① 应用品种:
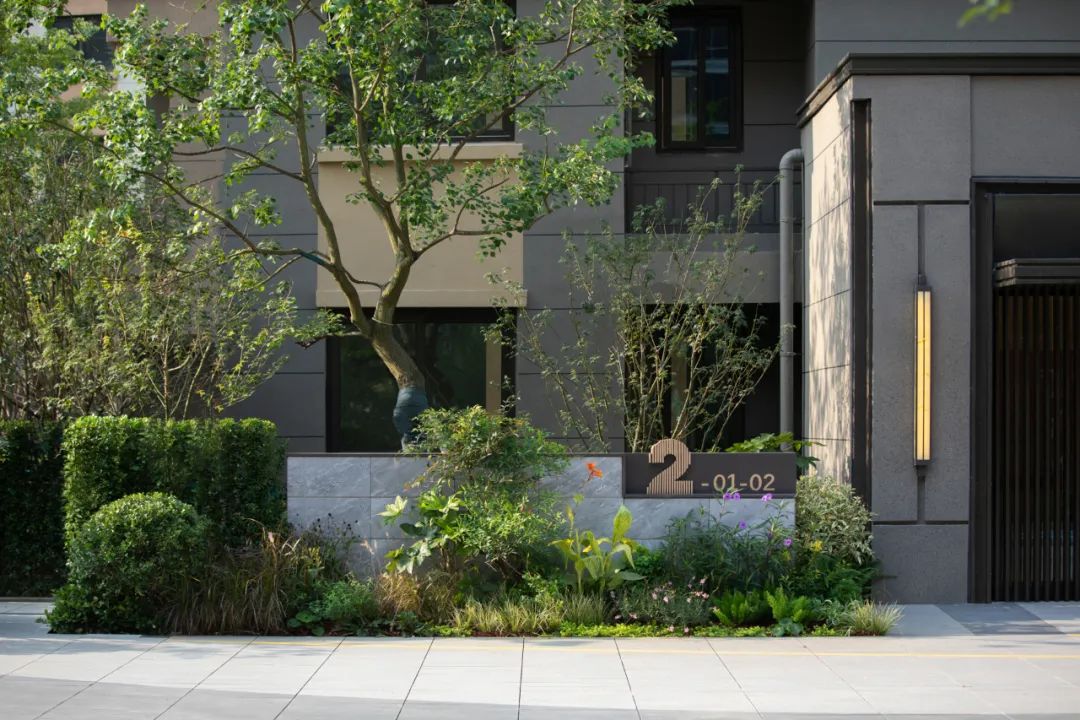
大乔:朴树、白蜡、国槐、乌桕、柿子树、黄栌、低分枝金叶榆等;花乔/色叶乔:山杏、八棱海棠、早樱、山楂、红枫、鸡爪槭等;
建筑和登高面之间不能种高度4m以上的大乔木,所以单元出入户一侧的种植,以花乔+地被为主,地被的表现形式为不规则绿篱的组合效果。
不规则绿篱组合设计的工艺重点,要有微地形的起伏和高低层次的变化。整理地形的工序:先做完整的大地形在大地形上放地被轮廓线挖槽二次修整地形之后栽苗。

公司内部的效果把控:CAD返模型的精准校对。

现场把控,通过视频沟通,及时指出问题,快速高效。

③ 落地效果展示: