Ringwood位于墨尔本东部郊县,在过去的几十年间,它已经从一条道路的沿线环境发展成为人口密集的卫星城市。该地区的全新总体规划力图为Ringwood打造一个全新的城镇中心,新的火车站,公众广场,餐厅和新的图书馆,艺术馆及教育建筑都将在此落地。
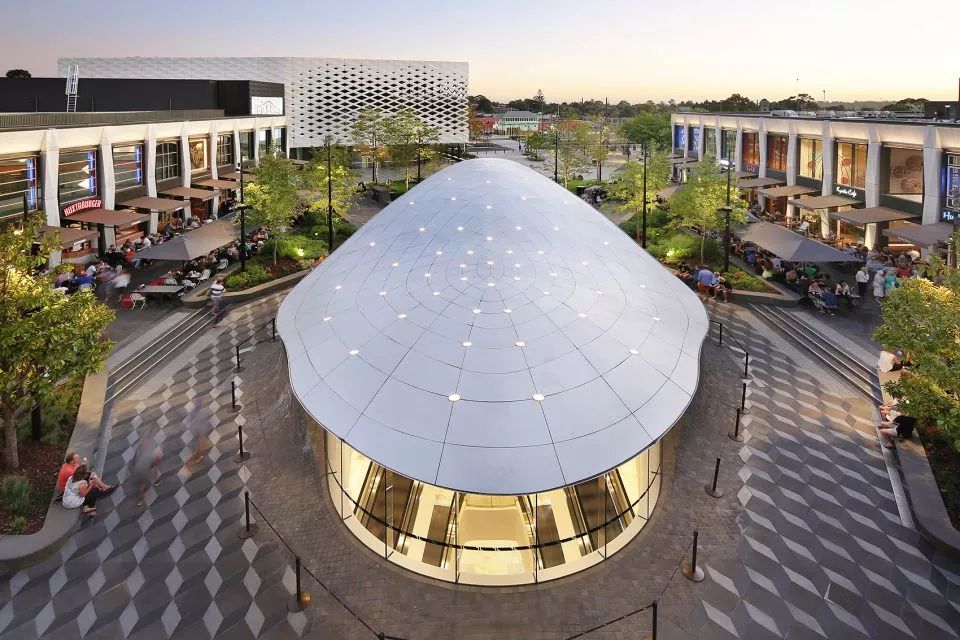
▼城镇广场


Realm建筑的设计主题为容纳知识、书籍、数字信息的盒子,其底层为透明的公共活动平面。该建筑坐落于Maroondah主路及新城市广场的中心地带,极具视觉渗透性的空间规划,拉近了市民与艺术馆,咖啡厅和阅读区等市政设施的距离。循中央扶梯向上攀爬,空间变得愈加安静和私密,来访者将最终抵达顶层开放的阅读及学习区域。
▼图书馆外貌

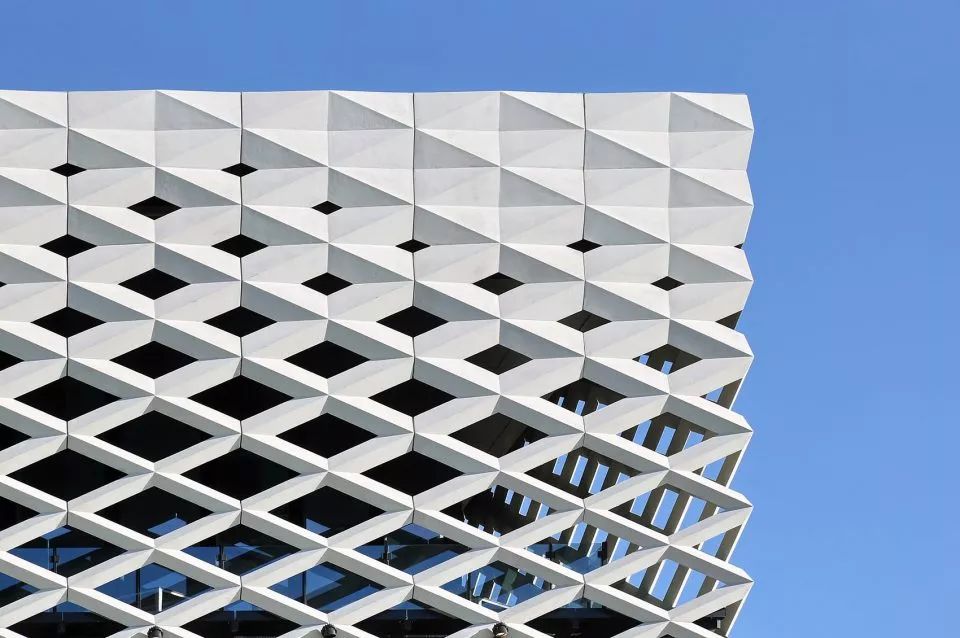
博物馆立面为一系列马赛克窗口,建筑立面根据功能分区对室内直射光线进行调节。从街道看过来,这些独特的立面窗口形成抽象的团,掩饰又揭露了建筑的内部行为活动。夜间,这个庞大的盒体如同一个发光的灯笼照亮广场,成为Ringwood公众活动中心最闪耀的新星。
▼博物馆立面的马赛克窗口



▼图书馆内部,interior view

Eastland城镇广场
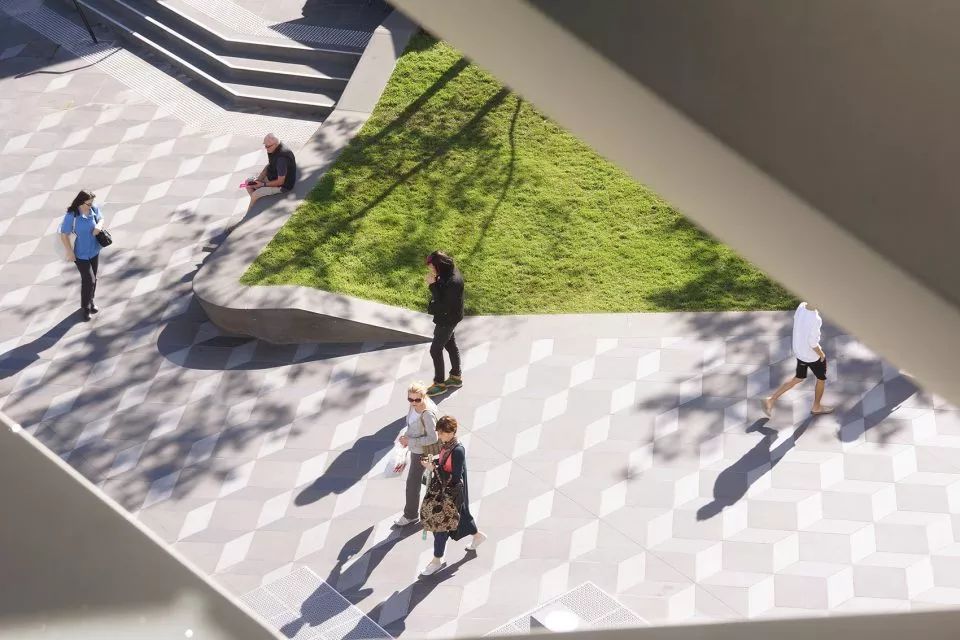
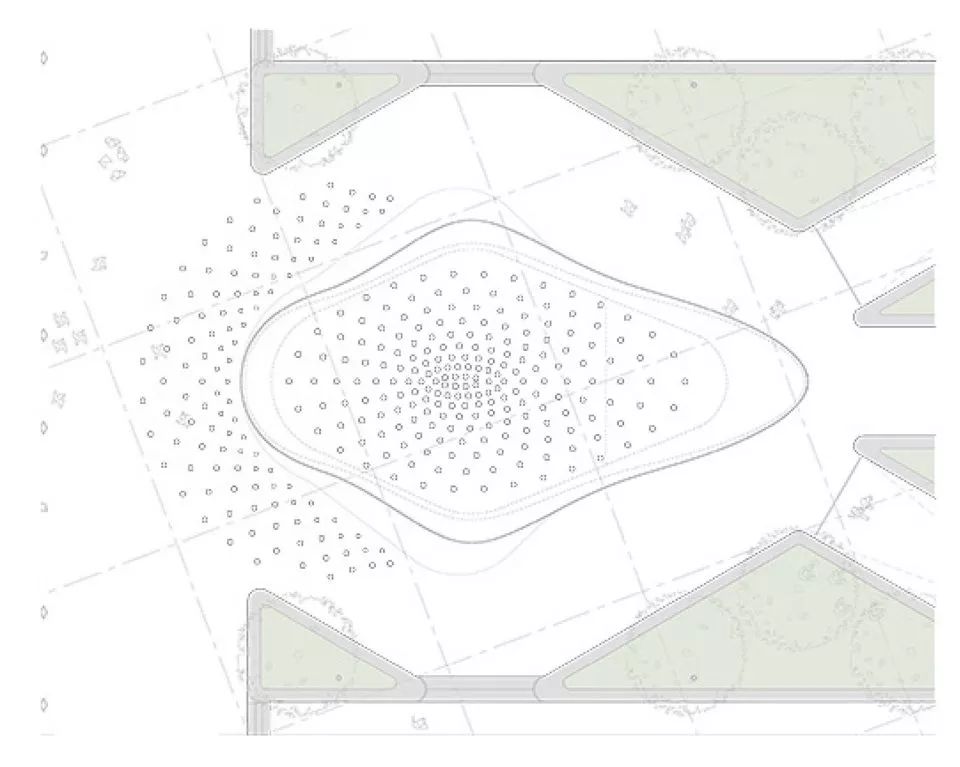
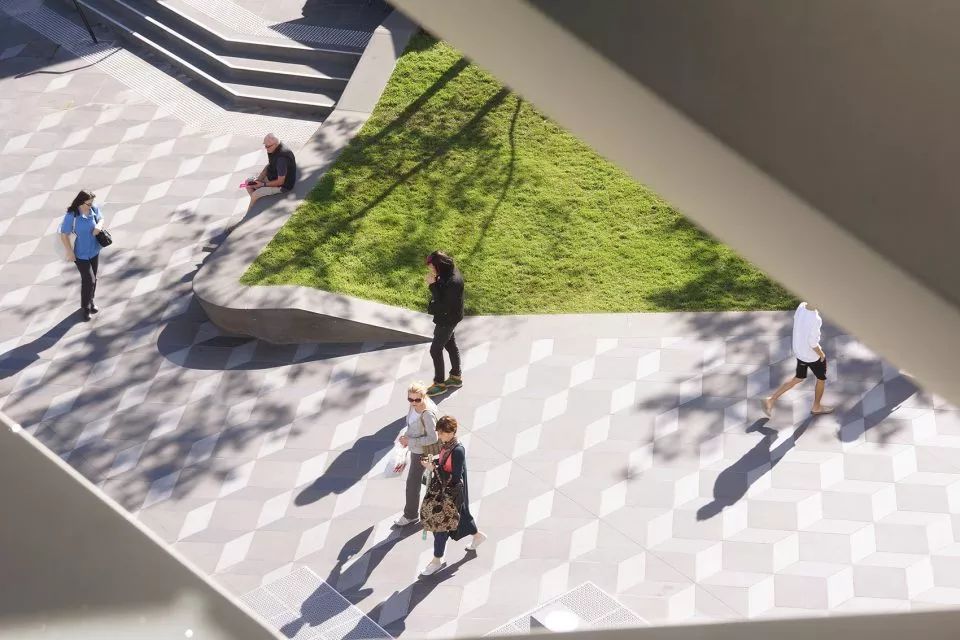
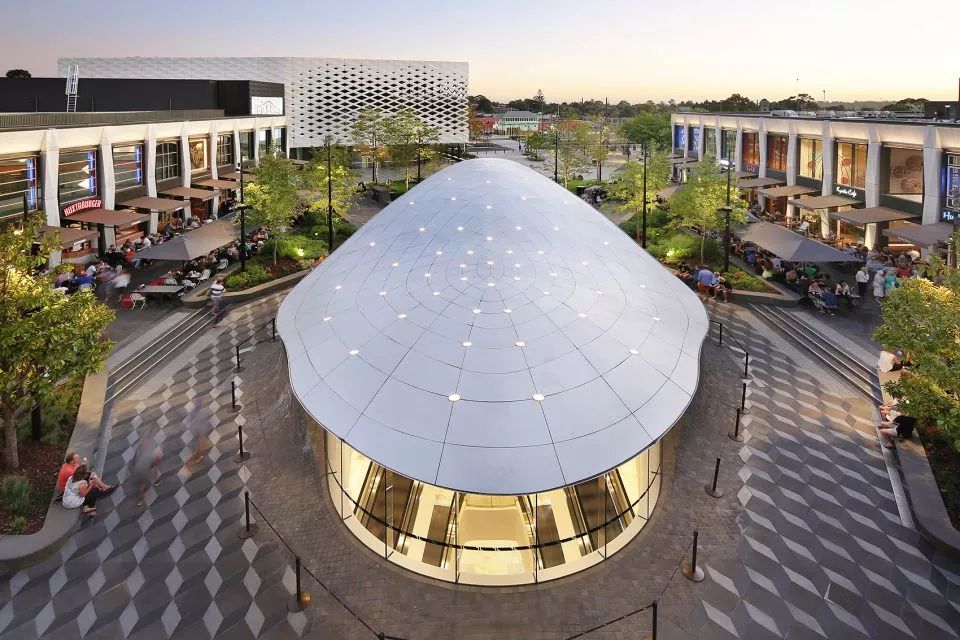
坐落于场地中心的钢铁构件Shard将市政广场的活动区域,由地面连通至地下广场。其周边广场设计完美契合多变的公共活动要求,如周末市场台位,户外音乐会及其他公共聚集活动。三种当地石材组成的地面铺装为该公共活动空间打造了强烈的空间符号。不同尺度的材料运用方式营造了不同的空间效果。
▼连接地下与地面的区域


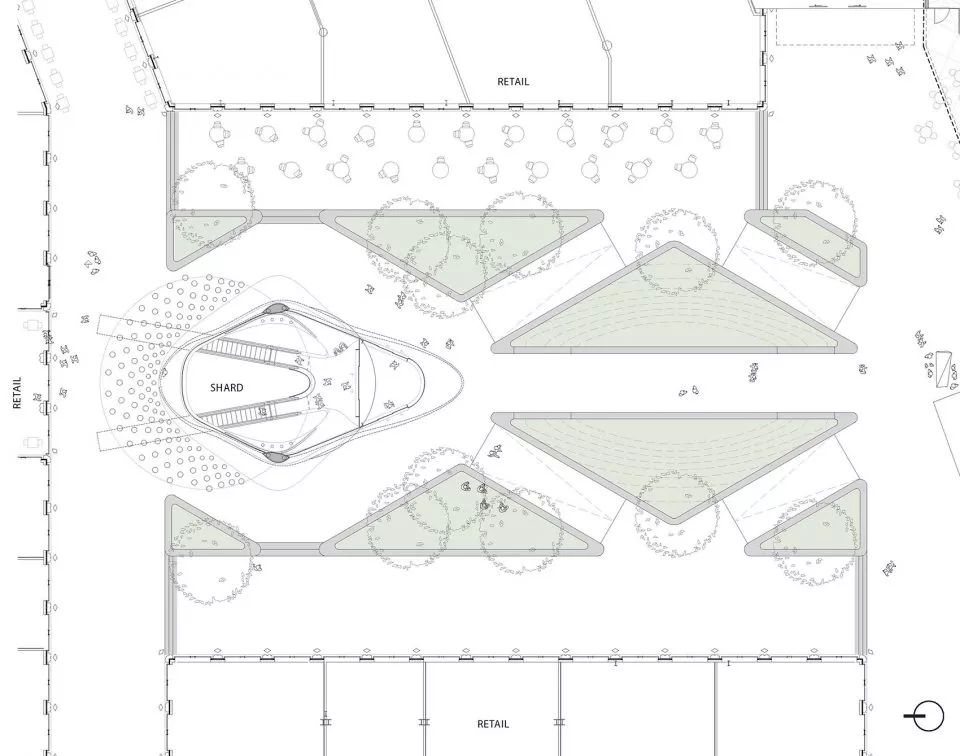
▼广场景观规划


▼地面铺装营造出不同的效果

连续高大的商店门面围框出广场边界,这些门店由石材以最小几何形态围合并重复出现在广场四周,为广场营造了统一的边界形态。蓝石围合出景观边界并形成可以临时会面的坐席。植被与光打破了空间的尺度,让广场时刻维持着活跃的环境氛围。
▼广场四周店面

▼店面细节


▼内部扶梯





▼夜景



David Jones百货公司与停车场
墨尔本是一个以汽车为主导的城市,该城市拥有密集的城市区域和无边无际的郊区住宅。人们使用汽车去工作,上学和购物。Eastland希望在墨尔本郊县打造全新的区域中心,将公共交通设施与办公区域,中密度住房,文化,休闲和商业区连接。该项目的远期规划是将Eastland打造成最适宜的城市中心尺度。长久以来形成的居民生活方式很难改变,因此,对于Eastland来说,充足的停车区域仍将是当下不可或缺的。
▼商城与停车场外貌



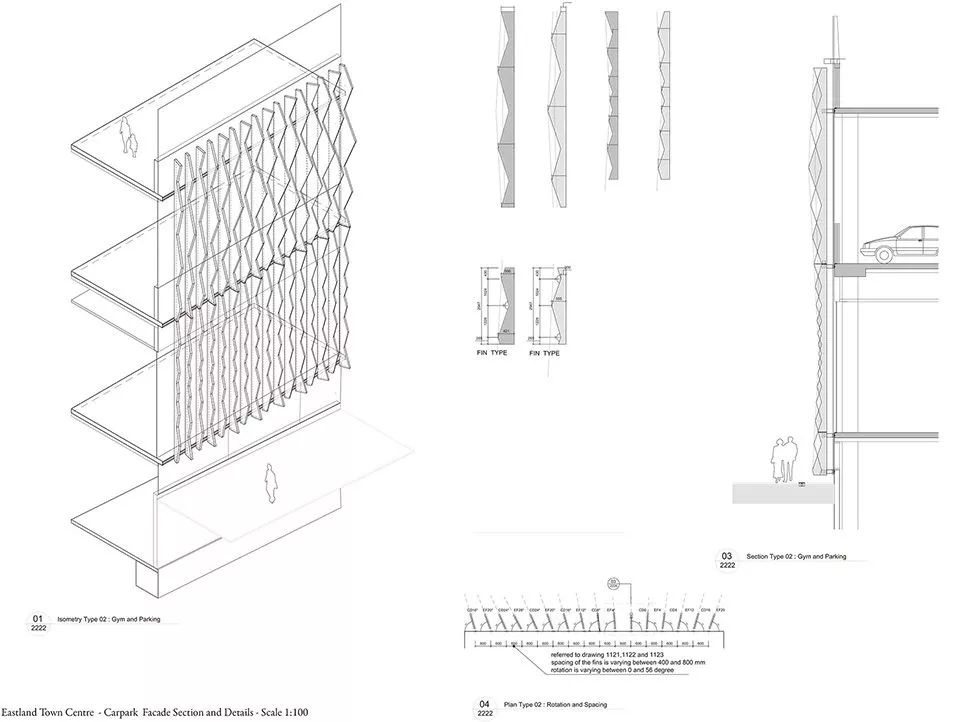
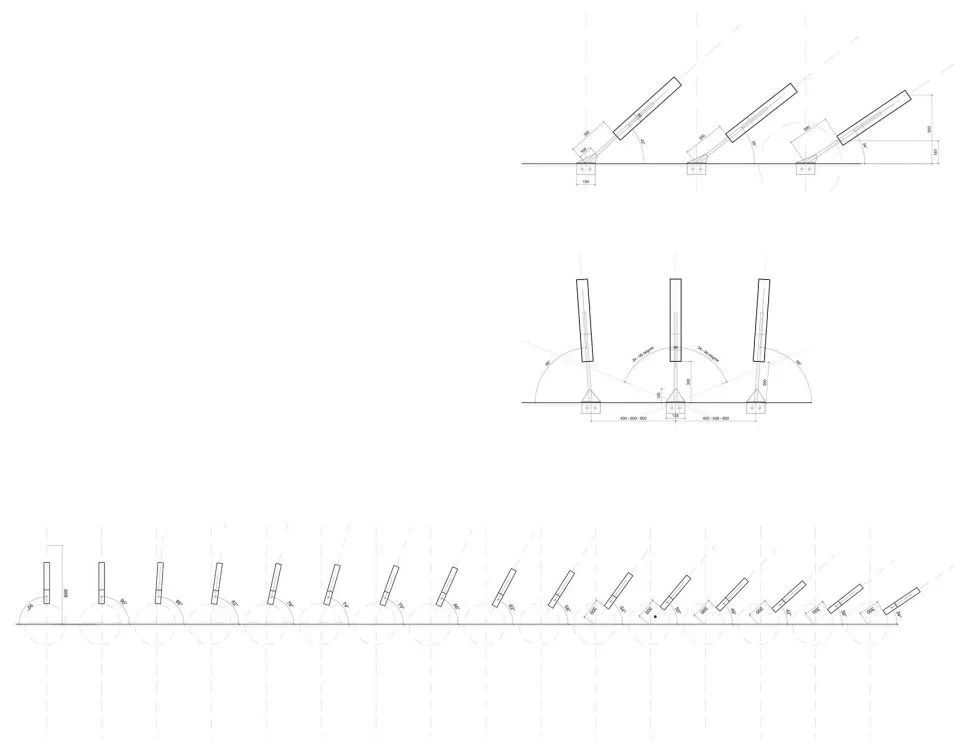
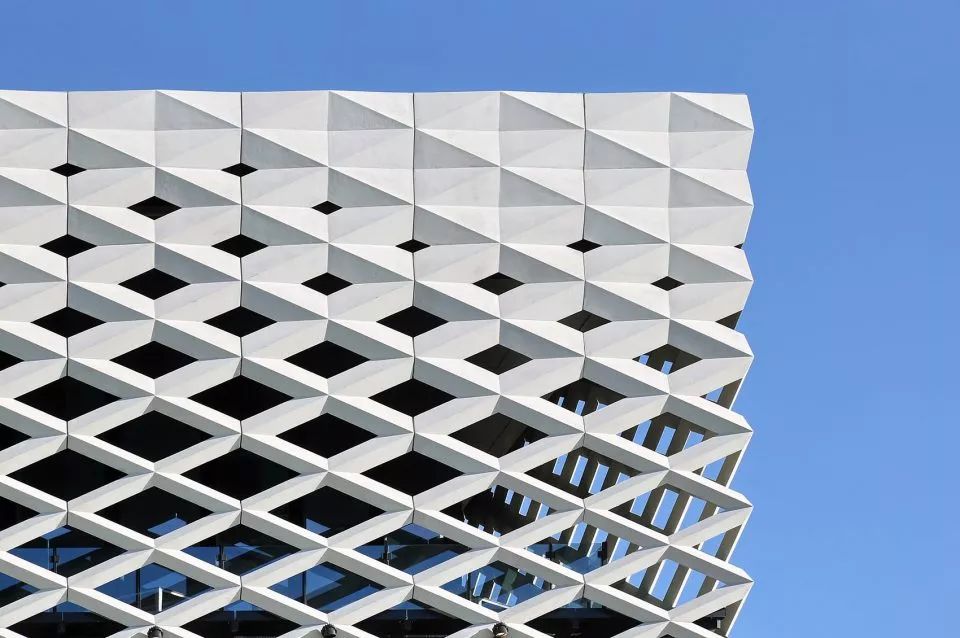
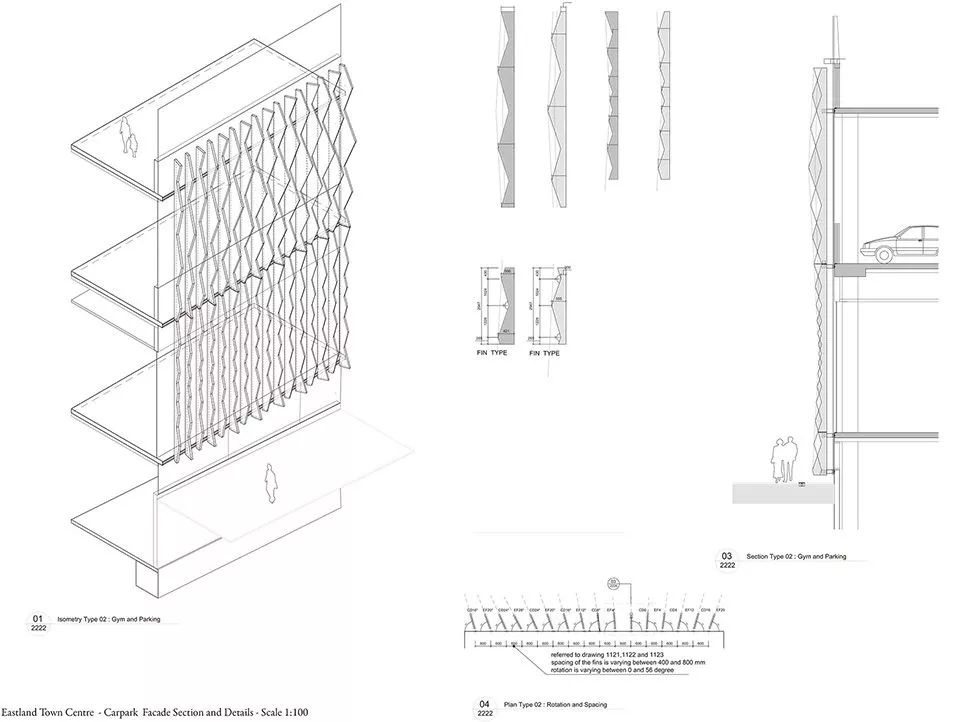
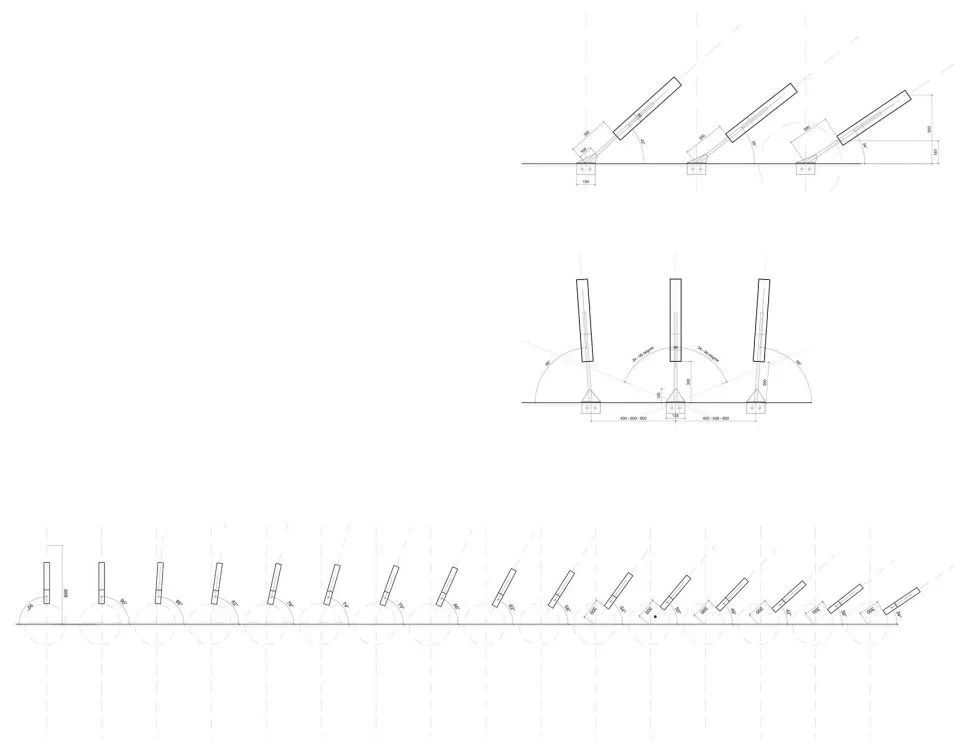
新的建筑群将沿Maroondah高速路布置,其中包括全新的David Jones百货大楼和一个五层面积达1,600平方米的停车场。建筑由带状的外立面表皮覆盖,在行驶的车辆中具有极高的辨识度。建筑用两个简单的元素拼凑出庞大的形态来回应高速行驶的汽车。两种不同的立面鳞片以不同的密度形式重复,以不同的扭转形式打造出高速路边的独特风景。
▼建筑由带状立面百叶覆盖




▼商城内部

▼ 场地图

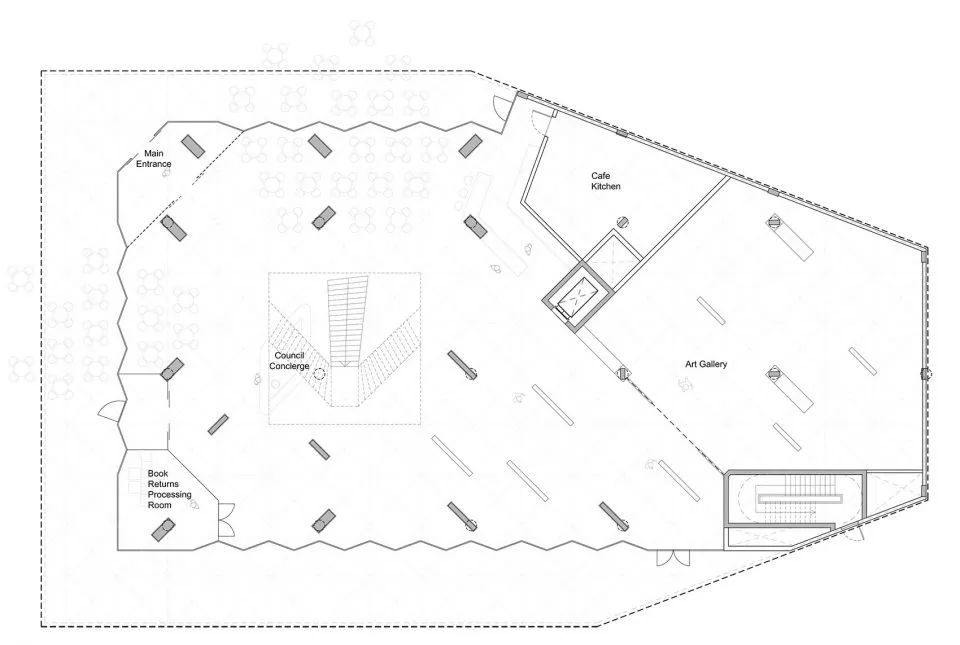
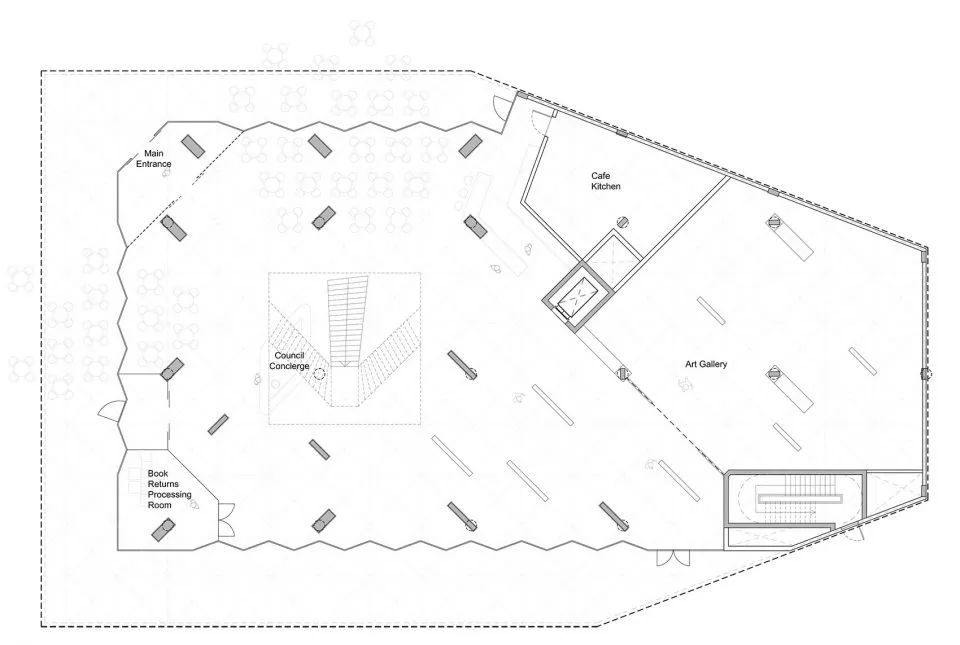
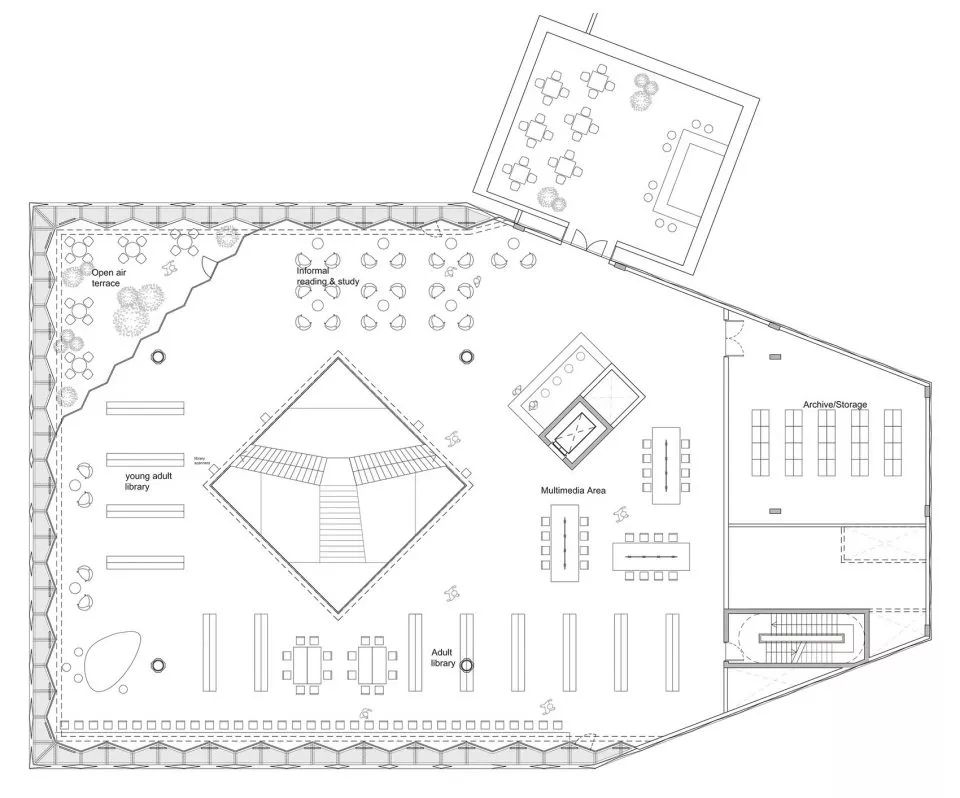
▼图书馆一层平面图

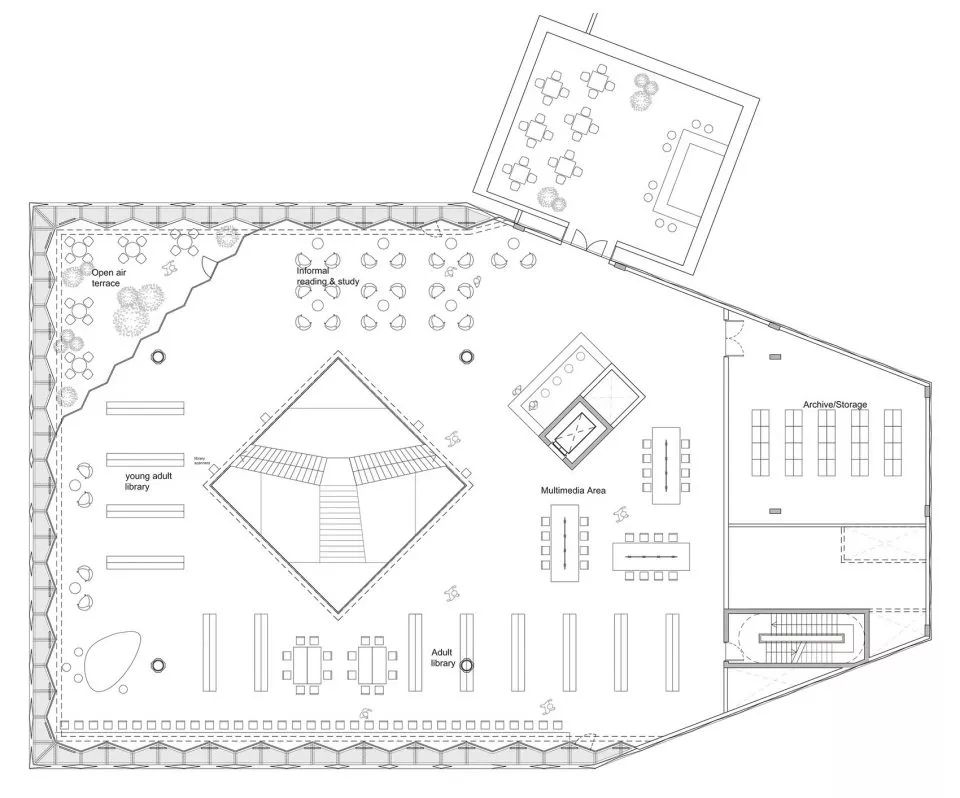
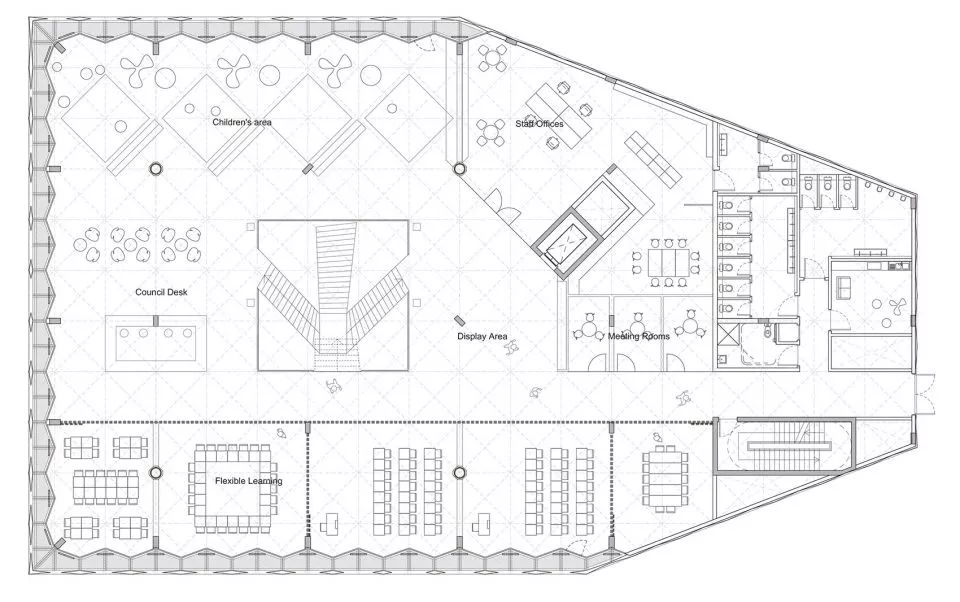
▼图书馆二层平面图

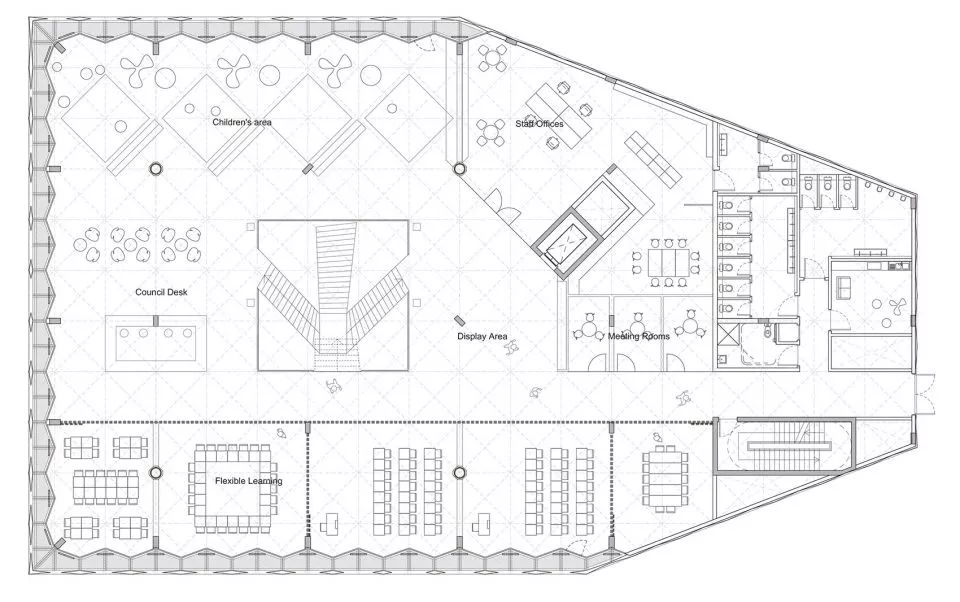
▼图书馆三层平面图

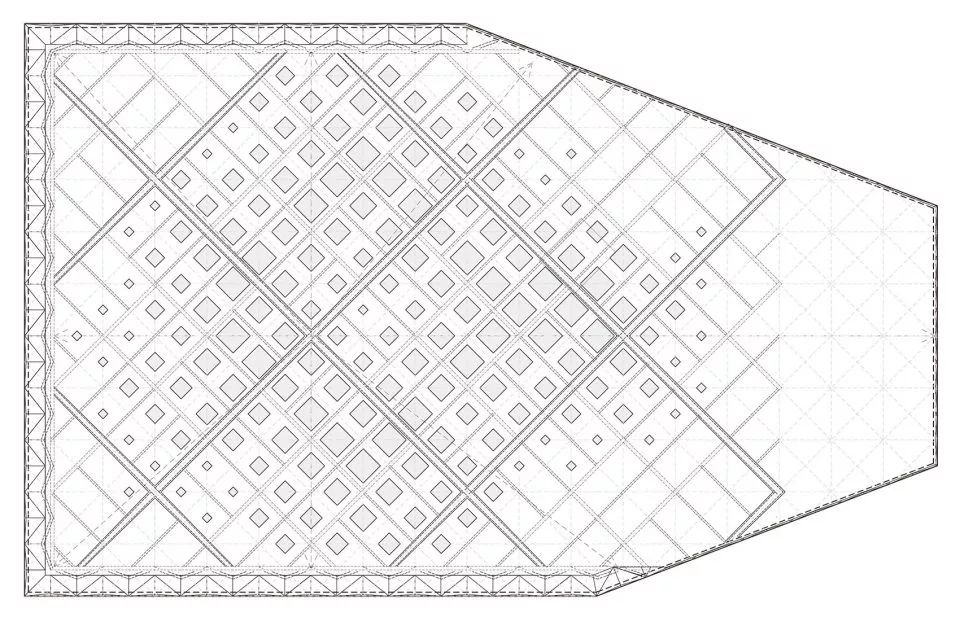
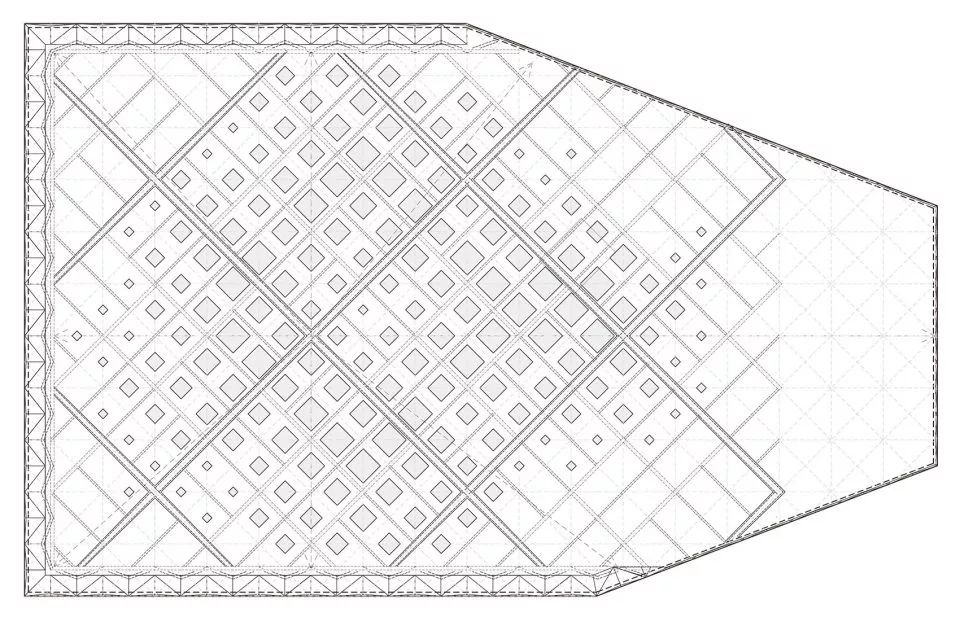
▼图书馆屋顶平面图

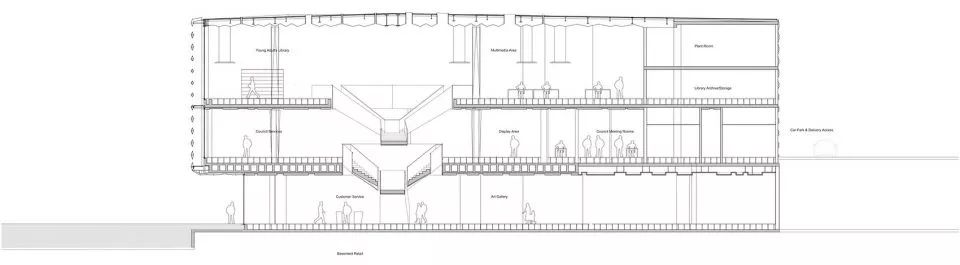
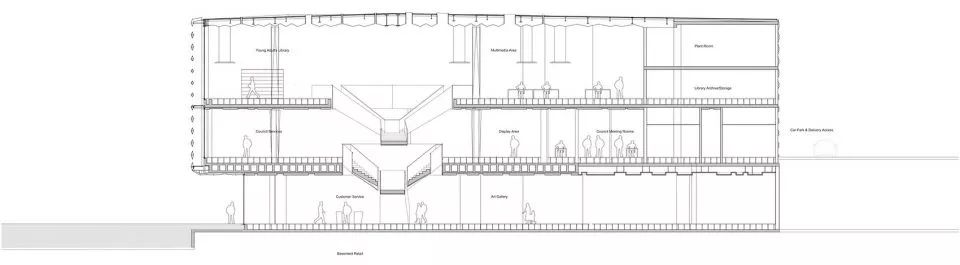
▼图书馆剖面

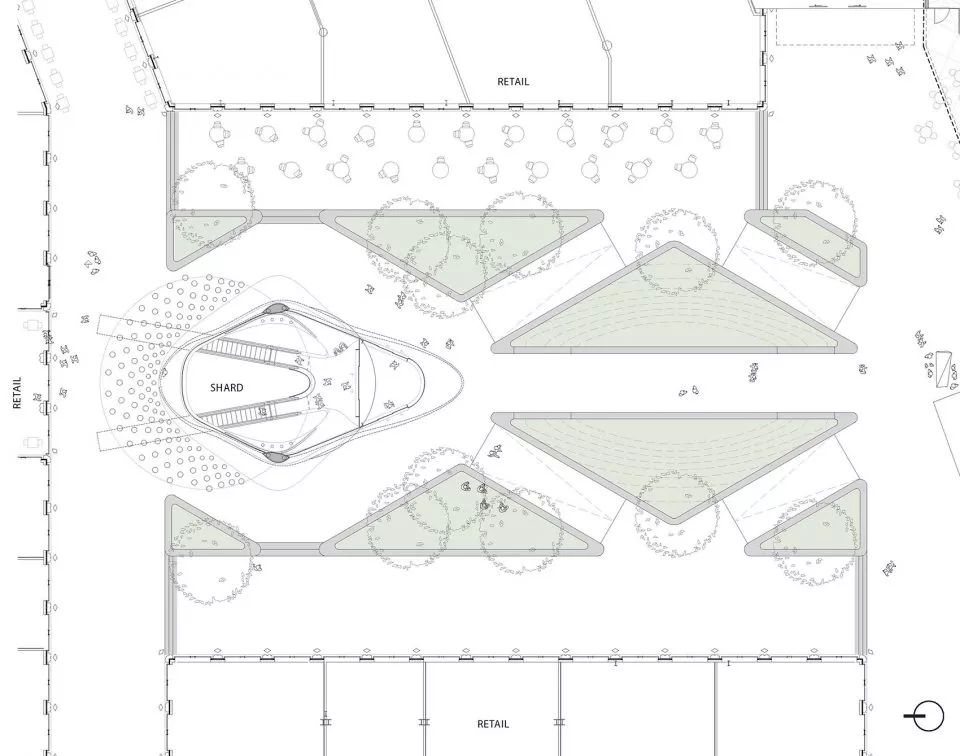
▼广场建筑平面

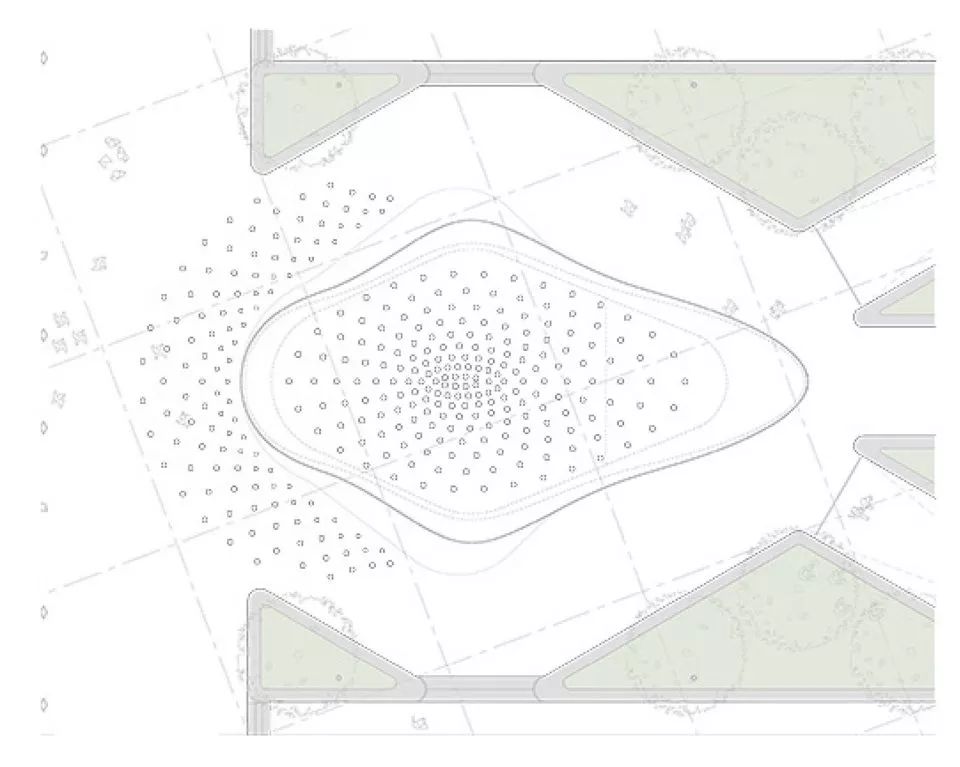
▼广场建筑屋顶平面

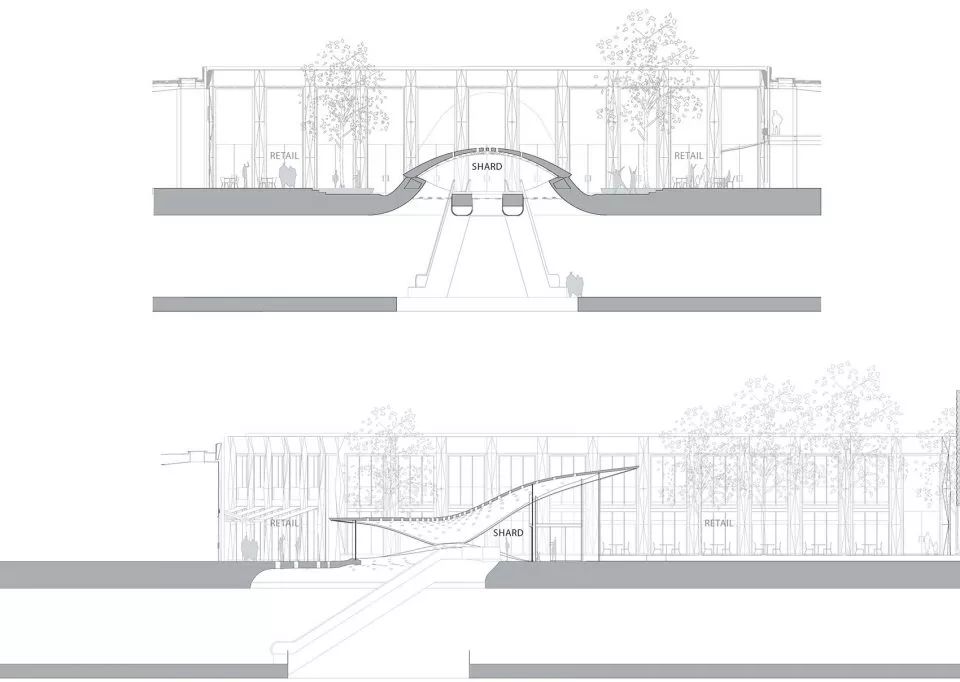
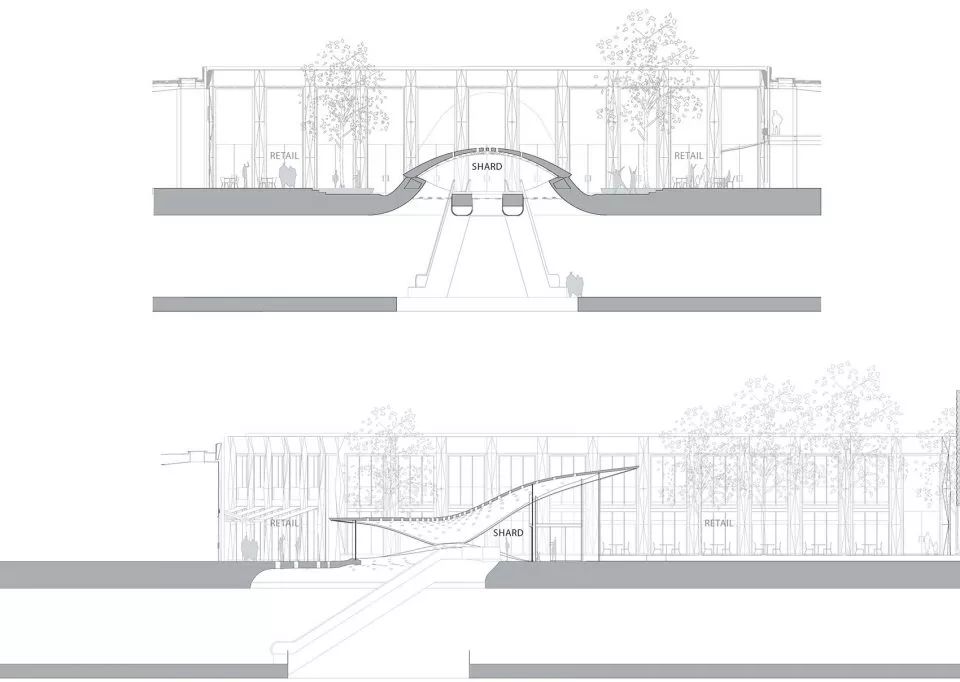
▼ 广场建筑剖面

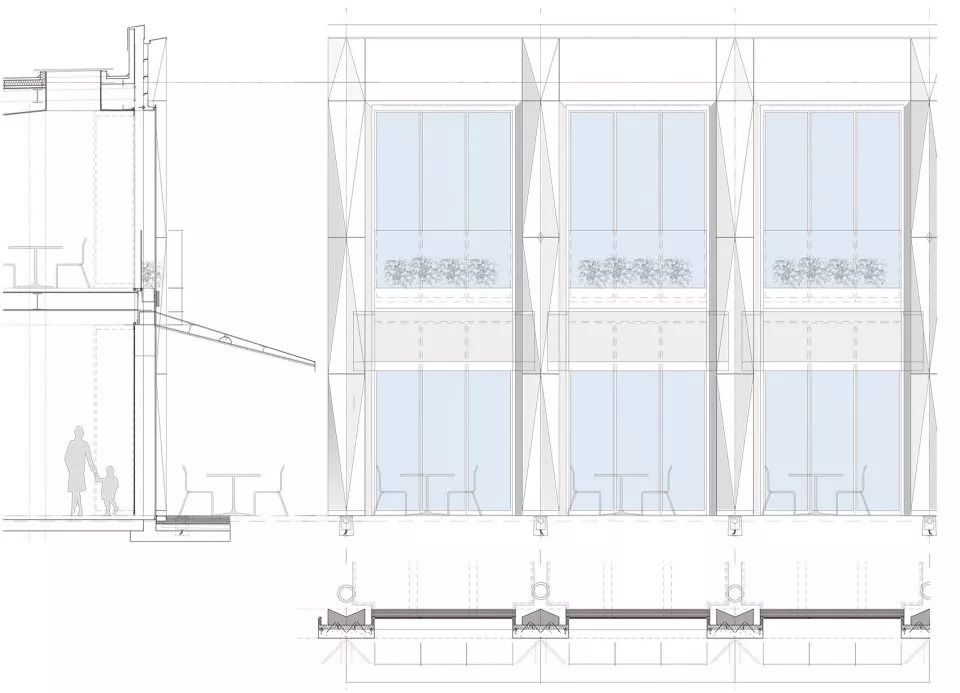
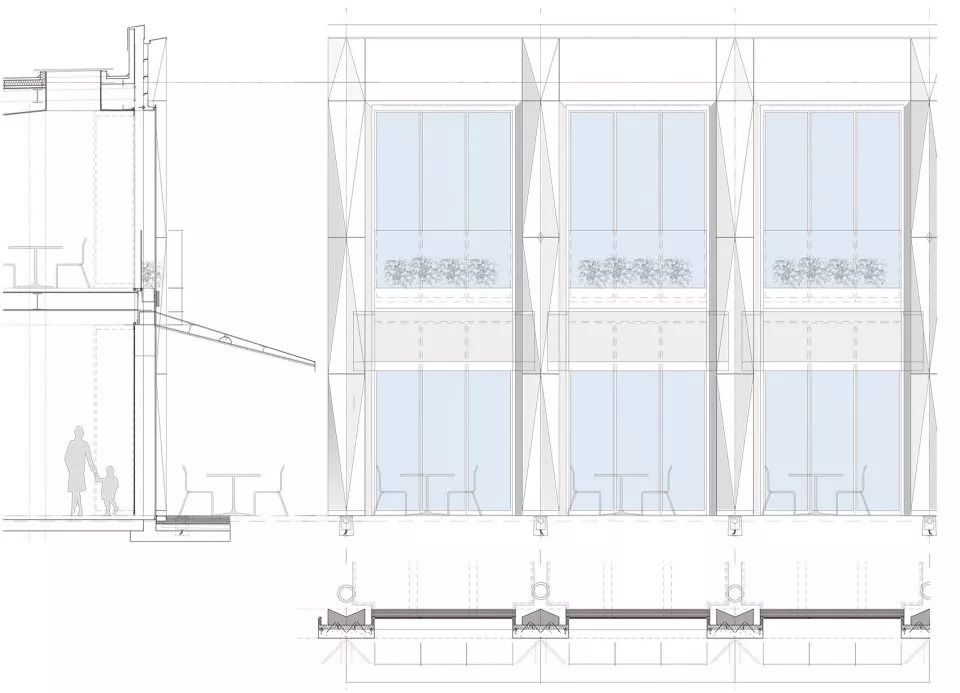
▼店铺立面

▼细部,detail